نمایش لینک نوشته های قبلی و بعدی در پست های وردپرس
در بسیاری از سایت ها مشاهده کرده اید مخصوصا قالب های ورد پرس که لینکی که در انتهای نوشته ها وجود دارد که پست بعدی و قبلی را نمایش میدهد, که علاوه بر هدایت کاربران به نوشته های دیگر و زیبا کردن قالب شما نیاز به برگشتن به صفحه اصلی و صفحات مقالات سایت نمیباشد و باعث بالا رفتن بازدبد سایت نیز میشود.فرق بین بخش پست های مرتبط و لینک های قبل و بعد در این است که پست های مرتبط پست های مشابه آن مقاله را نشان میدهد ولی لینک های قبل و بعد فقط نوشته هایی که بعد و قبل از این مقاله در قالب قرار گرفته اند را نمایش میدهد.پس با ما همراه باشید تا نحوه ساخت آن را بیاموزید
آموزش نحوه ساختن لینک های نمایش نوشته های قبلی و بعدی در وردپرس
ساخت نوشته های بعدی و قبلی
درمرحله اول قطعه کد زیر را در جایی که میخواهیم لینک نوشته قبلی و بعدی نمایش داده شود قرار میدهیم. در فایل single.php که هم از طریق هاست و هم از طریق پیشخوان وردپرس قابل دسترس است.
<div class="container">
<div class="convert">
<ul class="next_prev clr">
<li class="previous">
<a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" rel="prev">
<i class="fa fa-angle-right"></i>
<h4><small>قبلی</small><?php previous_post_link('%link',"$prevthumbnail <p>%title</p>", TRUE); ?></h4></a></li>
<li class="next">
<a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" rel="next">
<h4><small>بعدی</small><?php next_post_link('%link',"$nextthumbnail <p>%title</p>", TRUE); ?></h4>
<i class="fa fa-angle-left"></i></a></li></ul></div></div>
<div class="clear"></div>
همچنین ممکن مفید باشد.نمایش محصولات ووکامرس در صفحه اصلی در پست های وردپرس
تحلیل کد های بالا به صورت زیر است:
تحلیل کد های لینک نوشته قبلی
کد لینک و نوشته قبلی در وردپرس
کد لینک نوشته قبلی که در به صورت زیر است
<a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" rel="prev">
کد لینک متن نوشته قبلی به صورت زیر است:
<h4><small>قبلی</small><?php previous_post_link('%link',"$prevthumbnail <p>%title</p>", TRUE); ?></h4>
تحلیل کد های لینک نوشته بعدی
کد لینک و نوشته بعدی در وردپرس
کد لینک نوشته بعدی به صورت زیر است
<a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" rel="next">
کد لینک عنوان نوشته بعدی به صورت زیر است:
<h4><small>بعدی</small><?php next_post_link('%link',"$nextthumbnail <p>%title</p>", TRUE); ?></h4>
در مرحله دوم برای زیبا تر کردن آن لازم است که به قطعه کد های به کار رفته در مرحله اول استایل بدهیم بدبن منظور
کدهای زیر را در فایل css خود قرار دهید:
.next_prev .previous i, .next_prev .next i {
color: #012b64;
left: auto;
right: 0;
background-color: rgba(255,255,255,0.01);
padding: 2px;
border-style: solid;
border-width: 2px;
border-color: #00deff;
border-radius: 50px;
}
.next_prev i {
font-size: 26px;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
background: rgba(167,167,167,.07);
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
border-radius: 100%;
transition: all .2s ease-in-out;
}
.rtl .next_prev .next i {
right: auto;
left: 0;
}
.next_prev h4 {
display: inline-block;
vertical-align: middle;
margin: -6px 0 0;
font-size: 16px;
padding-left: 70px;margin-right: 8px;margin-left: 8px;
}
.next_prev small {
font-size: .8em;display: block;
}
ul.next_prev {
position: relative;margin: 0;display: flex;align-items: center;box-sizing: border-box;list-style: none;
}
.rtl .next_prev .next h4 {padding: 0;padding-left: 70px;}
.next_prev .next h4 {padding: 0;padding-right: 70px;}
.convert{position: relative;padding: 0;margin:50px 0;transition: all .2s ease-in-o}
.rtl .next_prev .previous h4 {padding: 0;padding-right: 70px;}
.next_prev .previous {
float: left;
width: calc(50% - 10px);
}
انجام پروژه طراحی سایت در فریلنس پروژه با استفاده از بهترین متخصصان
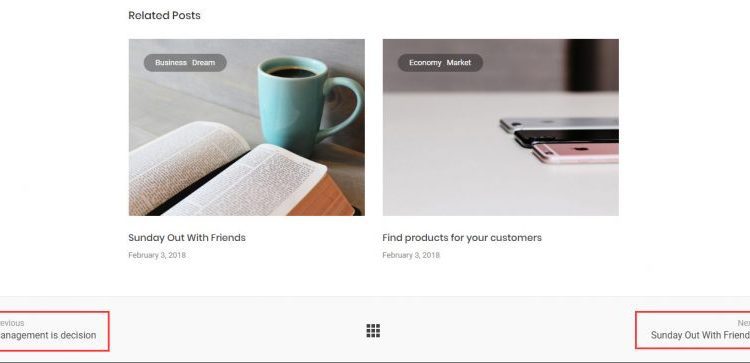
لینک بعد و قبل همراه با تصویر
برای استفاده از لینک بعد و قبل همراه با تصویر از کد زیر به جای مرحله اول استفاده کنید:
<Div Id="next-previous" Class="Navigation">
<?Php $PrevPost = Get_previous_post(True);
If($PrevPost) {?>
<Div Class="Nav-Box Previous">
<?Php $Prevthumbnail = Get_the_post_thumbnail($PrevPost->ID, Array(100,100) );?>
<?Php Previous_post_link('%Link',"$Prevthumbnail <P>%Title</P>", TRUE); ?>
</Div>
<?Php } $NextPost = Get_next_post(True);
If($NextPost) { ?>
<Div Class="Nav-Box Next" Style="Float:right;">
<?Php $Nextthumbnail = Get_the_post_thumbnail($NextPost->ID, Array(100,100) ); } ?>
<?Php Next_post_link('%Link',"$Nextthumbnail <P>%Title</P>", TRUE); ?>
</Div>
<?Php } ?>
</Div><!--#Cooler-Nav Div -->
,
و استایل های زیر را به جای استایل های مرحله دوم در css به آن بدهید
#next-previous{clear: both; height: 100px; margin: 0 0 70px;}
#next-previous .nav-box{background: #e9e9e9; padding: 10px;}
#next-previous img{float: left; margin: 0 10px 0 0;}
#next-previous p{margin: 0 10px; font-size: 12px; vertical-align: middle;}
#next-previous .previous{float: left; vertical-align: middle; width: 250px; height: 100px;}
#next-previous .next{float: right; width: 250px;}
امیدوارم از این آموزش بهره لازم را برده باشید
نتیجه کار کد های مرحله اول و مرحله دوم همانند لینک قبلی و بعدی که در پایین همین پست مشهاده میکنید میباشد.

_03.png
)




نظرات